|
|
| (22 dazwischenliegende Versionen von 5 Benutzern werden nicht angezeigt) |
| Zeile 1: |
Zeile 1: |
| Herzlich Willkommen im '''Freimaurer-Wiki''' | | ==Hilfe== |
| | |
| | Herzlich Willkommen im Freimaurer-Wiki. |
|
| |
|
| Sie möchten Sich inhaltlich einbringen und an der Gestaltung von Texten und Bildern mitwirken? Dann bekommen Sie hier ein paar nützliche Tipps. | | Sie möchten Sich inhaltlich einbringen und an der Gestaltung von Texten und Bildern mitwirken? Dann bekommen Sie hier ein paar nützliche Tipps. |
|
| |
|
| [[Bild:Toolleiste.jpg]]
| |
|
| |
|
|
| |
|
| Für weiterführende Fragen oder bei Problemen können Sie Sich natürlich jederzeit an unsere '''[http://www.freimaurer-wiki.de/index.php?title=Spezial%3ABenutzer&username=&group=bureaucrat&limit=50| Administratoren und Moderatoren]''' wenden.
| | {{Hilfethemen}} |
|
| |
|
| Für Ihren Einstieg sind nachfolgend die wichtigsten Formatierungen aufgeführt. Natürlich kann unser Wiki noch einiges mehr, doch für die ersten Schritte reichen diese grundlegenden Dinge voll und ganz!<br>'''Weitere Möglichkeiten findest Du u.a. auf der Wikipedia-Hilfeseite zur [http://de.wikipedia.org/wiki/Hilfe:Textgestaltung Textgestaltung].<br><br>
| | ===Noch Fragen?=== |
|
| |
|
| == Damit das auch wirklich funktioniert... ==
| | Für weiterführende Fragen oder bei Problemen können Sie Sich natürlich jederzeit an unsere '''[[Freimaurer-wiki:Administratoren|Administratoren]]''' wenden. |
| müßen Sie Sich erst einmal kurz registrieren. Wir geben Ihre Daten nicht weiter, es kostet Sie auch keinen Cent. Dann loggen Sie Sich ein - und es kann losgehen.
| |
|
| |
|
| == Sie können jedes Thema "editieren" ==
| | Für Ihren Einstieg sind nachfolgend die wichtigsten Formatierungen aufgeführt. Natürlich kann unser Wiki noch einiges mehr, doch für die ersten Schritte reichen diese grundlegenden Dinge voll und ganz! |
| Das bedeutet, Sie können nach dem Login in jeden Text hineinarbeiten, ihn erweitern, ergänzen oder ganz neu anlegen. <br><br>
| |
|
| |
|
| Um Dispute zu vermeiden, haben wir beispielsweise zwei völlig divergierende Einzelthemen "[[Pro Kohlekraftwerk]]" und "[[Contra Kohlekraftwerk]]" eingerichtet - und würden das auch mit anderen Themen machen, zu denen es zwei gegensätzliche Meinungen gibt.
| | '''Weitere Möglichkeiten findest Du u.a. auf der Wikipedia-Hilfeseite zur [http://de.wikipedia.org/wiki/Hilfe:Textgestaltung → Textgestaltung].<br><br> |
|
| |
|
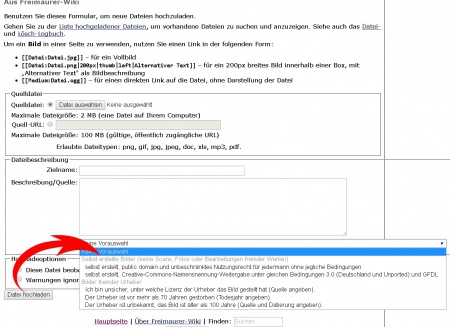
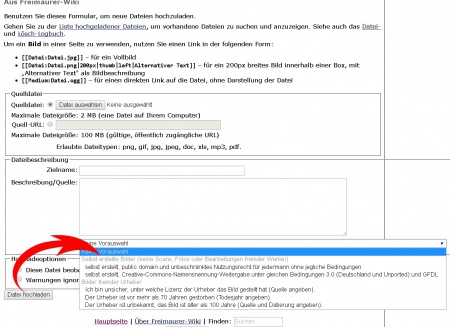
| | [[Datei:Screen LizenzPfeil.jpg|thumb|450px| WICHTIG: Urheberrechte und Lizensen beachten !]] |
|
| |
|
| == Sie können ein neues Fachgebiet eröffnen == | | == Keine Bearbeitung ohne vorige Registrierung == |
|
| |
|
| indem Sie einfach in das Suchfenster "Finden" einen möglichst treffenden Begriff dafür eintippen und auf "Seite" klicken.<br>
| | Damit das auch wirklich funktioniert müssen Sie sich erst einmal kurz registrieren. Wir geben Ihre Daten nicht weiter, es kostet Sie auch keinen Cent. Dann loggen Sie Sich ein - und es kann losgehen. |
|
| |
|
| Jetzt erhalten Sie die erhellende Mitteilung ( wie könnte es anders sein ?), daß es hierzu überhaupt noch keinen Beitrag gibt und es wird Ihnen ein großes Fenster mit tollen Funktionen angeboten, in dem Sie nun Ihe neues Thema selbst gestalten dürfen.<br>
| | == Vorhandene Artikel editieren == |
|
| |
|
| Die Funktionen sind im Prinzip ganz ähnlich, wie Sie es möglicherweise von Foren oder Blogs bereits kennen..
| | Sie können jedes Thema "editieren". Das bedeutet, Sie können nach dem Login in jeden Text hineinarbeiten, ihn erweitern, ergänzen oder ganz neu anlegen. |
|
| |
|
| Einge Sachen sind wegen der sogenannten "Wiki-Syntax" ein wenig abweichend, machen aber einen Riesensinn. Das werden Sie bald merken, spätestens dann, wenn Sie die ersten Worte markiert haben und den dritten Button von links mit der blauen Schrift klicen. Dann ist dieser Begriff nämlich völlig automatisch im gesamten Freimaurer-Wiki in allen Texten in denen er vorkommt, verlinkt oder in der Suchfunktion auch noch besser auffindbar.<br>
| | '''Eine Bitte: Bitte nehmen Sie keine inhaltlichen Veränderungen innerhalb von Traktaten oder Vollzitaten wie beispielsweise aus dem Lexikon von Lennhoff/Posner oder von Mackey vor. Inhaltliche Ergänzungen oder Korrekturen bitte immer als solche gekennzeichnet an den Text anhängen.''' |
|
| |
|
| | Um Dispute zu vermeiden, können wir beispielsweise zwei völlig divergierende Einzelthemen "[[Pro]]" und "[[Contra]]" einrichten - und würden das auch mit anderen Themen machen, zu denen es zwei gegensätzliche Meinungen gibt. |
|
| |
|
| '''Und jetzt einige nützliche Einzelheiten:'''
| | Für Dispute und Diskussionen sind aber die Bereiche "Diskussion" vorgesehen, damit die Themen davon frei bleiben. |
|
| |
|
| == Grundsätzliche Tipps == | | == Neue Artikel einstellen == |
| * '''Überschriften''' und Zwischenüberschriften gliedern längere Texte. Ab vier Überschriften wird automatisch ein Inhaltsverzeichnis angezeigt.
| |
| * '''Fettdruck''' kann für ein unruhiges Schriftbild sorgen. Geh sparsam und gezielt damit um.
| |
| * '''Unterstreichungen''' im Text irritieren. Normalerweise werden nur Links (automatisch) unterstrichen dargestellt.
| |
| * '''Zeilenumbrüche''' sind oft unnötig, weil Fließtext je nach Fensterbreite automatisch umgebrochen wird.
| |
| * '''Kategorien''' helfen dem Leser, Artikel zu bestimmten Themengebieten zu finden. <br>Mit dem Befehl <nowiki>[[Kategorie: Beispielskategorie]] </nowiki> am Textende wird eine Kategorie zugeordnet. <br>Unter [[Spezial: Kategorien]] findest Du Kategorien zu verschiedenen Themen.
| |
| Und noch eine große Bitte:
| |
| * Achte auf eine '''korrekte Schreibweise und Grammatik'''. Fehlerhafte Satzstellungen, unvollständige oder unverständliche Sätze vermitteln dem Leser eine schlechte Qualität des Beitrags und des gesamten Dithmarschen-Wiki´s.
| |
|
| |
|
| = Textgestaltung =
| | Sie können ein neues Fachgebiet eröffnen indem Sie einfach in das Suchfenster "Finden" einen möglichst treffenden Begriff dafür eintippen und auf "Seite" klicken. |
|
| |
|
| {|{{Prettytable}} width="100%"
| | Jetzt erhalten Sie die erhellende Mitteilung (wie könnte es anders sein ?), dass es hierzu überhaupt noch keinen Beitrag gibt und es wird Ihnen ein großes Fenster mit tollen Funktionen angeboten, in dem Sie nun Ihe neues Thema selbst gestalten dürfen. |
| ! bgcolor="#f1f1f1"|Eingabe
| |
| ! bgcolor="#f1f1f1"|Ergebnis
| |
| |-valign="top"
| |
| |<code><nowiki>normaler Text</nowiki></code>
| |
| |normaler Text
| |
| |-valign="top"
| |
| |<code><nowiki>''kursiv''</nowiki></code>
| |
| |''kursiv''
| |
| |-valign="top"
| |
| |<code><nowiki>'''fett'''</nowiki></code>
| |
| |'''fett'''
| |
| |-valign="top"
| |
| |<code><nowiki>'''''kursiv und fett'''''</nowiki></code>
| |
| |'''''kursiv und fett'''''
| |
| |-valign="top"
| |
| |
| |
| <code><nowiki>Zeilenumbruch <br /></nowiki></code><br />
| |
| <code><nowiki>ohne sichtbare Leerzeile</nowiki></code>
| |
| |
| |
| Zeilenumbruch <br />
| |
| ohne sichtbare Leerzeile
| |
| |-valign="top"
| |
| |
| |
| <code><nowiki>Ein Absatz wird mit einer</nowiki></code><br />
| |
| <br />
| |
| <code><nowiki>Leerzeile im Quelltext erzeugt.</nowiki></code>
| |
| |
| |
| Ein Absatz wird mit einer
| |
|
| |
|
| Leerzeile im Quelltext erzeugt.
| | Die Funktionen sind im Prinzip ganz ähnlich, wie Sie es möglicherweise von Foren oder Blogs bereits kennen. |
| |-valign="top"
| |
| |
| |
| <code><nowiki>== Überschrift 1 ==</nowiki></code><br />
| |
| <code><nowiki>=== Überschrift 2 === </nowiki></code><br />
| |
| <code><nowiki>==== Überschrift 3 ==== </nowiki></code><br />
| |
| <code><nowiki>normaler Text</nowiki></code>
| |
| |
| |
| <span style="margin:0; margin-bottom:.6em; padding-top:.5em; padding-bottom:.17em; border-bottom:solid 1px #aaaaaa; background:none; font-size:150%; color:black; font-weight:normal;">Überschrift 1</span><br /><br />
| |
| <span style="margin:0; margin-bottom:.3em; padding-top:.5em; padding-bottom:.17em; background:none; font-size:132%; color:#000000; font-weight:bold;">Überschrift 2</span><br />
| |
|
| |
|
| <span style="margin:0; margin-bottom:.3em; padding-top:.5em; padding-bottom:.17em; background:none; font-size:116%; color:black; font-weight:bold;">Überschrift 3</span><br />
| | Einge Sachen sind wegen der sogenannten "Wiki-Syntax" ein wenig abweichend, machen aber einen Riesensinn. Das werden Sie bald merken, spätestens dann, wenn Sie die ersten Worte markiert haben und den dritten Button von links mit der blauen Schrift klicken. Dann ist dieser Begriff nämlich mit dem dazugehörigen Artikel im Freimaurer-Wiki verlinkt oder aber, so es für den Begriff noch keine eigene Seite gibt, mit einem Link versehen, der es einem ermöglicht, eine neue Seite mit eben diesem Titel anzulegen. |
|
| |
|
| normaler Text
| | '''Und jetzt einige nützliche Einzelheiten:''' |
| |-valign="top"
| |
| |
| |
| <code><nowiki>* Esel</nowiki></code><br />
| |
| <code><nowiki>* Hund</nowiki></code><br />
| |
| <code><nowiki>* Katze</nowiki></code><br />
| |
| <code><nowiki>* Hahn</nowiki></code>
| |
| |
| |
| * Esel
| |
| * Hund
| |
| * Katze
| |
| * Hahn
| |
| |-valign="top"
| |
| |
| |
| <code><nowiki># Esel</nowiki></code><br />
| |
| <code><nowiki># Hund</nowiki></code><br />
| |
| <code><nowiki># Katze</nowiki></code><br />
| |
| <code><nowiki># Hahn</nowiki></code>
| |
| |
| |
| # Esel
| |
| # Hund
| |
| # Katze
| |
| # Hahn
| |
| |-valign="top"
| |
| |
| |
| <code><nowiki>Text kann auch</nowiki></code><br />
| |
| <code><nowiki>: einfach oder</nowiki></code><br />
| |
| <code><nowiki>:: mehrfach eingerückt werden.</nowiki></code>
| |
| |Text kann auch
| |
| :einfach oder
| |
| ::mehrfach eingerückt werden.
| |
| |-valign="top"
| |
| |
| |
| <code><nowiki>Eine</nowiki></code><br />
| |
| <code><nowiki>----</nowiki></code><br />
| |
| <code><nowiki>Trennlinie</nowiki></code>
| |
| |Eine
| |
| ----
| |
| Trennlinie
| |
| |-valign="top"
| |
| |<code><nowiki><nowiki> keine '''[[Wikisyntax]]''' </nowiki></nowiki></code>
| |
| |<nowiki> keine '''[[Wikisyntax]]''' </nowiki>
| |
| |-valign="top"
| |
| |<code><nowiki><!-- unsichtbarer Kommentar --></nowiki></code>
| |
| |<!-- unsichtbarer Kommentar -->
| |
| |}
| |
| | |
| == Links mit Wikisyntax ==
| |
| | |
| {|{{Prettytable}} width="100%"
| |
| !bgcolor="#f1f1f1"|Eingabe
| |
| !bgcolor="#f1f1f1"|Ergebnis
| |
| |-valign="top"
| |
| |<code><nowiki>[[Hauptseite]]</nowiki></code>
| |
| |[[Hauptseite]]
| |
| |-valign="top"
| |
| |<code><nowiki>[[Hauptseite]]nbild</nowiki></code>
| |
| |[[Hauptseite]]nbild
| |
| |-valign="top"
| |
| |<code><nowiki>[[Hauptseite|Alternativtext]]</nowiki></code>
| |
| |[[Hauptseite|Alternativtext]]
| |
| |-valign="top"
| |
| |<code><nowiki>http://www.wikia.com/</nowiki></code>
| |
| |http://www.wikia.com/
| |
| |-valign="top"
| |
| |<code><nowiki>[http://www.wikia.com/ wikia.com]</nowiki></code>
| |
| |[http://www.wikia.com/ wikia.com]
| |
| |-valign="top"
| |
| |<code><nowiki>#REDIRECT [[Hauptseite]]</nowiki></code>
| |
| |''Weiterleitung zur [[Hauptseite]]''
| |
| |-valign="top"
| |
| |<code><nowiki>[[Kategorie:Beispielkategorie]]</nowiki></code>
| |
| |Verlinkung erscheint am Seitenende als<br />
| |
| „Kategorie: Beispielkategorie“
| |
| |}
| |
| | |
| | |
| =Bildbearbeitung=
| |
| | |
| Hochgeladene '''Bilder''' lassen sich ganz einfach in Seiten einbinden. Es ist allerdings erforderlich, daß jedes Bild, das im Dithmarschen-Wiki erscheinen soll, auch wirklich erst in dieses System geladen wird - die Einfügung einer bestehenden Bildadresse auf einer anderen Homepage reicht (im Gegensatz zu Foren) hier nicht aus. Die fünf bekanntesten Möglichkeiten sind unten mit Beispielen aufgeführt.
| |
|
| |
|
| == Grundsätzliche Tipps == | | == Grundsätzliche Tipps == |
| '''Du darfst grundsätzlich nur Bilder hochladen, die das Copyright anderer Urheber nicht verletzen. Es muß also von Dir sein, oder definitiv "gemeinfrei". Was das bedeutet, kannst Du im Vorwort nachlesen.''' Bitte gib mit jedem hochgeladenen Bild an, daß das Bild von Dir ist, oder nenne die Quelle, von der Du die Erlaubnis zur Verwendung hast. Wenn wir kalte Füsse bekommen, weil wir unsicher sind, müssen wir es sonst eventuell wieder löschen und die ganze Mühe wäre umsonst gewesen.
| |
|
| |
|
| | * '''Überschriften''' und Zwischenüberschriften gliedern längere Texte. Ab vier Überschriften wird automatisch ein Inhaltsverzeichnis angezeigt. |
|
| |
|
| ----
| | * '''Fettdruck''' kann für ein unruhiges Schriftbild sorgen. Geh sparsam und gezielt damit um. |
|
| |
|
| * '''Gute Bildbeschreibungen''' sind Gold wert. Leser können nicht ahnen, was für Dich selbstverständlich ist. Sie möchten wissen, was genau abgebildet ist. Statt einer Bildunterschrift wie ''„Sandstrand“'' ist also sowas wie ''„Strand von Büsum, Januar 2008“'' sinnvoll. | | * '''Unterstreichungen''' im Text irritieren. Normalerweise werden nur Links (automatisch) unterstrichen dargestellt. |
| * '''Flexible Bildbreiten''' haben sich in Wikis als Quasistandard durchgesetzt. Dies erreichst Du mit <code><nowiki>[[Bild:Lt.jpg|</nowiki>'''thumb'''|Bildbeschreibung]]</code>. Die Angabe ''thumb'' (von engl. ''thumbnail'' = Daumennagel) erzeugt dabei automatisch von größeren Bildern ein kleineres Vorschaubild mit geringer Dateigröße. Dieses wird rechtsbündig vom Text umflossen und hat standardmäßig eine Bildbreite von 180 Pixeln. Angemeldete Benutzer können im Bereich „Dateien“ in [[Special:Preferences|ihren Einstellungen]] festlegen, ob sie solche Bilder individuell kleiner oder größer (120 bis 300 px) sehen möchten.
| |
| * '''Festbreiten''' werden gerne von Anfängern eingesetzt, sind aber oft nicht zu empfehlen. Berücksichtige dabei, dass das vermeintlich „exakt passende Layout“ einer Seite bei anderen Monitorgrößen/Auflösungen sofort ganz anders aussieht. Nützlich sind Festbreiten z.B. bei Panoramaaufnahmen oder besonderen Hochformaten. Außerdem werden individuelle Einstellungen ignoriert, wenn eine Festbreite angegeben ist.
| |
| * '''Textlinks''' zu Bildern können mit vorangestelltem Doppelpunkt erreicht werden. <code><nowiki>[[</nowiki>''':'''Bild:Lt.jpg|Beispiel-Bildbeschreibung]]</code> wird zu [[:Bild:Lt.jpg|Beispiel-Bildbeschreibung]].
| |
|
| |
|
| ----
| | * '''Zeilenumbrüche''' sind oft unnötig, weil Fließtext je nach Fensterbreite automatisch umgebrochen wird. |
| Die ideale '''Maximalbreite''' für sehr große Bilder sollte praktischerweise 800 Pixel nicht überschreiten, denn genauso breit ist unser Erscheinungsbild formatiert. Allerdings wird unser Server auf Dauer durch große Formate doch arg belastet, deshalb bitten wir um eine Selbstbeschränkung auf ca. 500 bis 600 Pixel Bildbreite bei einer Auflösung von 72 dpi. So bleiben die Seiten schnell und auch noch halbwegs für Modems geeignet. Große Bilder machen die Seiten halt langsamer.
| |
|
| |
|
| == Bildbeispiele ==
| | *'''Weiterleitungen''' "Redirect" Code: <nowiki>#REDIRECT[[Seitentitel]]</nowiki> |
| {|{{Prettytable}} width="100%"
| |
| !bgcolor="#f1f1f1"|Einzugebender Text/Erläuterung
| |
| !bgcolor="#f1f1f1"|Ergebnis
| |
| |-valign="top"
| |
| |'''1. Ganz einfach'''<br />
| |
| <code><nowiki>[[Bild:Lt.jpg|Bildbeschreibung]]</nowiki></code>
| |
|
| |
|
| Darstellung in Originalgröße; Achtung bei großen Bildern!
| | *'''Änderungen''' Das Ergebnis einer Änderung lässt sich über "Vorschau" begutachten. So kann man mehrere Änderungen vornehmen ohne jedes Mal speichern zu müssen, um das Ergebnis zu sehen. Das hält die Liste "Letzte Änderungen" sowie die Seiten-Versionshistorie schlank und erleichtert die Übersicht. |
|
| |
|
| Anordnung linksbündig, kein Textumfluss.
| | Und noch eine große Bitte: |
| | | * Achte auf eine '''korrekte Schreibweise und Grammatik'''. Fehlerhafte Satzstellungen, unvollständige oder unverständliche Sätze vermitteln dem Leser eine schlechte Qualität des Beitrags und des gesamten Freimaurer-Wiki´s. |
| Bildbeschreibung wird beim ''Überfahren mit der Maus'' angezeigt.
| |
| |[[Bild:Lt.jpg|Bildbeschreibung]]
| |
| Dies ist nur ein Satz mit etwas Beispiel-Fließtext.
| |
| | |
| |-valign="top"
| |
| |'''2. Bild ausrichten'''<br />
| |
| <code><nowiki>[[Bild:Lt.jpg|</nowiki>'''right'''|Bildbeschreibung]]</code>
| |
| | |
| Anordnung rechtsbündig, Text umfließt das Bild.
| |
| | |
| Wahlweise auch mit <code>'''left'''</code> oder <code>'''center'''</code> zu benutzen (kein Textumfluss bei Zentrierung).
| |
| |[[Bild:Lt.jpg|right|Bildbeschreibung]]
| |
| Dies ist nur ein Satz mit etwas Beispiel-Fließtext.
| |
| |-valign="top"
| |
| |'''3. Bildgröße ändern'''<br />
| |
| <code><nowiki>[[Bild:Lt.jpg|right|</nowiki>'''150px'''|Bildbeschreibung]]</code>
| |
| | |
| Die Höhe wird automatisch aus der Breitenangabe (in <code>'''px'''</code>) und dem Seitenverhältnis berechnet.
| |
| | |
| Wahlweise auch mit <code>left</code> oder <code>center</code> und anderen Breiten zu verwenden.
| |
| [[Bild:Lt.jpg|right|150px|Bildbeschreibung]]
| |
| Dies ist nur ein Satz mit etwas Beispiel-Fließtext.
| |
| |-valign="top"
| |
| |'''4. Rahmen und Bildunterschrift (Flexibler Standard)'''<br />
| |
| <code><nowiki>[[Bild:Lt.jpg|</nowiki>'''thumb'''|Bildbeschreibung]]</code>
| |
| | |
| Anordnung rechtsbündig, Bildbreite standardmäßig 180px (individuell änderbar), Text umfließt das Bild.
| |
| | |
| Breitenangaben und die Zusätze <code>'''left'''</code> oder <code>'''center'''</code> funktionieren wie oben (<code>right</code> ist bei <code>thumb</code> überflüssig).
| |
| [[Bild:Lt.jpg|thumb|Bildbeschreibung]]
| |
| Dies ist nur ein Satz mit etwas Beispiel-Fließtext.
| |
| |-valign="top"
| |
| | |
| |'''5. Galerie'''<br />
| |
| <code><nowiki><gallery></nowiki><br />
| |
| Bild:Lt.jpg|Bildbeschreibung<br />
| |
| Bild:Lt.jpg|Bildbeschreibung<br />
| |
| <'''/'''gallery></code>
| |
| | |
| Eine beliebige Anzahl Bilder kann mit <code><nowiki><gallery></nowiki></code>-Tags umschlossen werden. Das Ergebnis ist linksbündig angeordnet und maximal vier Bilder breit. Bei mehr als vier Bildern wird nach unten erweitert.
| |
| | |
| | |
| |<gallery>
| |
| Bild:Lt.jpg|Bildbeschreibung 1
| |
| Bild:Lt.jpg|Bildbeschreibung 2
| |
| Bild:Lt.jpg|Bildbeschreibung 3
| |
| Bild:Lt.jpg|Bildbeschreibung 4
| |
| | |
| Bild:Lt.jpg|Bildbeschreibung 5
| |
| Bild:Lt.jpg|Bildbeschreibung 6
| |
| Bild:Lt.jpg|Bildbeschreibung 7
| |
| Bild:Lt.jpg|Bildbeschreibung 8
| |
| | |
| | |
| </gallery>
| |
| |}
| |
|
| |
|
| [[Kategorie: Bearbeitungshilfen]] | | [[Kategorie: Bearbeitungshilfen]] |
Hilfe
Herzlich Willkommen im Freimaurer-Wiki.
Sie möchten Sich inhaltlich einbringen und an der Gestaltung von Texten und Bildern mitwirken? Dann bekommen Sie hier ein paar nützliche Tipps.
Hilfethemen
Noch Fragen?
Für weiterführende Fragen oder bei Problemen können Sie Sich natürlich jederzeit an unsere Administratoren wenden.
Für Ihren Einstieg sind nachfolgend die wichtigsten Formatierungen aufgeführt. Natürlich kann unser Wiki noch einiges mehr, doch für die ersten Schritte reichen diese grundlegenden Dinge voll und ganz!
Weitere Möglichkeiten findest Du u.a. auf der Wikipedia-Hilfeseite zur → Textgestaltung.

WICHTIG: Urheberrechte und Lizensen beachten !
Keine Bearbeitung ohne vorige Registrierung
Damit das auch wirklich funktioniert müssen Sie sich erst einmal kurz registrieren. Wir geben Ihre Daten nicht weiter, es kostet Sie auch keinen Cent. Dann loggen Sie Sich ein - und es kann losgehen.
Vorhandene Artikel editieren
Sie können jedes Thema "editieren". Das bedeutet, Sie können nach dem Login in jeden Text hineinarbeiten, ihn erweitern, ergänzen oder ganz neu anlegen.
Eine Bitte: Bitte nehmen Sie keine inhaltlichen Veränderungen innerhalb von Traktaten oder Vollzitaten wie beispielsweise aus dem Lexikon von Lennhoff/Posner oder von Mackey vor. Inhaltliche Ergänzungen oder Korrekturen bitte immer als solche gekennzeichnet an den Text anhängen.
Um Dispute zu vermeiden, können wir beispielsweise zwei völlig divergierende Einzelthemen "Pro" und "Contra" einrichten - und würden das auch mit anderen Themen machen, zu denen es zwei gegensätzliche Meinungen gibt.
Für Dispute und Diskussionen sind aber die Bereiche "Diskussion" vorgesehen, damit die Themen davon frei bleiben.
Neue Artikel einstellen
Sie können ein neues Fachgebiet eröffnen indem Sie einfach in das Suchfenster "Finden" einen möglichst treffenden Begriff dafür eintippen und auf "Seite" klicken.
Jetzt erhalten Sie die erhellende Mitteilung (wie könnte es anders sein ?), dass es hierzu überhaupt noch keinen Beitrag gibt und es wird Ihnen ein großes Fenster mit tollen Funktionen angeboten, in dem Sie nun Ihe neues Thema selbst gestalten dürfen.
Die Funktionen sind im Prinzip ganz ähnlich, wie Sie es möglicherweise von Foren oder Blogs bereits kennen.
Einge Sachen sind wegen der sogenannten "Wiki-Syntax" ein wenig abweichend, machen aber einen Riesensinn. Das werden Sie bald merken, spätestens dann, wenn Sie die ersten Worte markiert haben und den dritten Button von links mit der blauen Schrift klicken. Dann ist dieser Begriff nämlich mit dem dazugehörigen Artikel im Freimaurer-Wiki verlinkt oder aber, so es für den Begriff noch keine eigene Seite gibt, mit einem Link versehen, der es einem ermöglicht, eine neue Seite mit eben diesem Titel anzulegen.
Und jetzt einige nützliche Einzelheiten:
Grundsätzliche Tipps
- Überschriften und Zwischenüberschriften gliedern längere Texte. Ab vier Überschriften wird automatisch ein Inhaltsverzeichnis angezeigt.
- Fettdruck kann für ein unruhiges Schriftbild sorgen. Geh sparsam und gezielt damit um.
- Unterstreichungen im Text irritieren. Normalerweise werden nur Links (automatisch) unterstrichen dargestellt.
- Zeilenumbrüche sind oft unnötig, weil Fließtext je nach Fensterbreite automatisch umgebrochen wird.
- Weiterleitungen "Redirect" Code: #REDIRECT[[Seitentitel]]
- Änderungen Das Ergebnis einer Änderung lässt sich über "Vorschau" begutachten. So kann man mehrere Änderungen vornehmen ohne jedes Mal speichern zu müssen, um das Ergebnis zu sehen. Das hält die Liste "Letzte Änderungen" sowie die Seiten-Versionshistorie schlank und erleichtert die Übersicht.
Und noch eine große Bitte:
- Achte auf eine korrekte Schreibweise und Grammatik. Fehlerhafte Satzstellungen, unvollständige oder unverständliche Sätze vermitteln dem Leser eine schlechte Qualität des Beitrags und des gesamten Freimaurer-Wiki´s.